How Teal creates “stickiness” with customer onboarding
Learn from TealHQ: The three steps to a flawless customer onboarding process.
Haseeb Siddiqui

Table of Contents
Summary
User Onboarding is the initial process a new user goes through with a tool or product. The goals in this phase are to collect information, introduce features, and guide the user to solve their problem. It is crucial to onboard users well because it directly impacts conversion and retention rates.Why Users Churn Early
Did you know the most common point of churn is within the first use of a product?
While this might sound surprising, it makes sense. Users will leave your product for a few key reasons:
- Value: Your product does not solve a real problem, or it does not solve it well.
- Confusion: You have built a great product, but the user does not know how to get the value they need. Remember, always assume people on the internet are in a rush. If they can’t figure out how to get value quickly, they will leave.
TealHQ's Killer Onboarding Flow
In this article I will examine how tealhq.com uses a killer customer onboarding flow to retain new users and create what is called “stickiness”, making users come back to their product. Let's look at what the user sees when they sign up for Teal: See how GuideSail can help you create effective onboarding flows1. Onboarding Form
Onboarding Forms are gaining a lot of popularity. Upon sign up, the form collects data from users regarding their goals and why they’ve signed up.- This is an excellent way to fine-tune the value of your product to the user.
- Showing users the goal they hope to accomplish with your app motivates them to continue to use it.
This stage of onboarding can also be used to gather other data such as “how did find out about us?”.
Overall, this method definitely pays off in the long term, however it is not the most effective way to influence short-term behaviour, which is what we want to target.
2. Onboarding Checklist
The next screen users see after the onboarding form is an onboarding checklist + a getting started video. The idea here is to inform the user of the main steps they need to take to get set up with your product. This is an excellent way to retain users right after sign up—it shows them actionable steps to take in order to get value.Remember: The customer’s goal is to get value. They are not visiting your product to check out your design skills, or play around with dark mode. Ideally, they want to go from signup to value in the shortest path.This is an excellent way to make your product stickier in the first use, as it gives the user a clear direction of what to do.
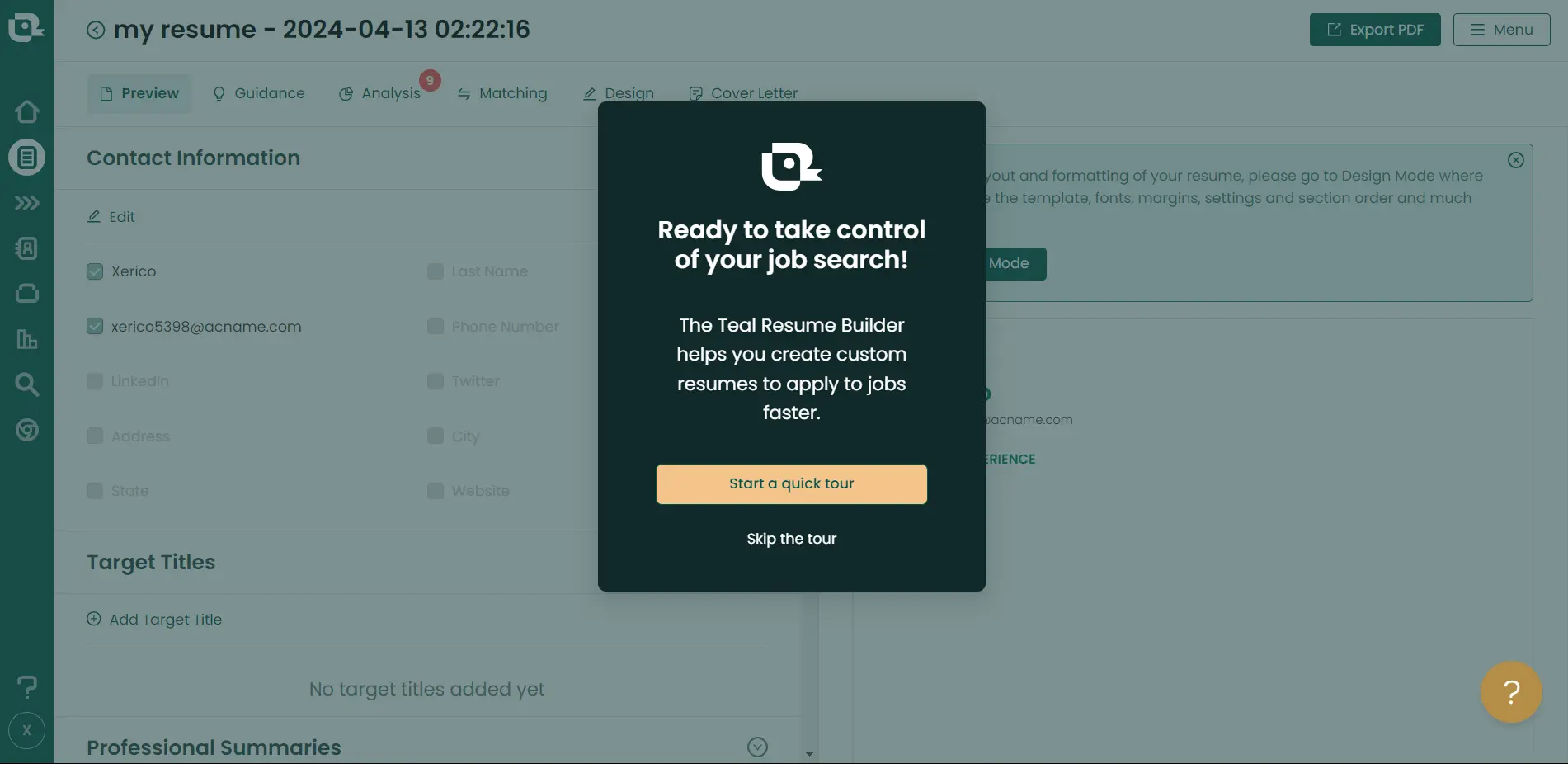
3. Interactive Onboarding Guide (Product Tour)
The final part of the customer onboarding is probably my favorite. Upon navigating to the resume builder, Teal prompts you with a product tour. This guides you around the product, showing you step-by-step how to build a resume from scratch. Again, users need the shortest path to value. This is showing them how to get value without wasting a click. I tried it out myself and although the app has a ton of complex features, it was quick for me to get started.Of the 3 methods used here by tealhq.com, I believe this one hit the nail on the head for a good user onboarding process. The goal is to show the user value, so that they know your tool works, and they associate it with a quick and easy process.
Teal uses these effective strategies to hand-hold their new customers through their app, rather than leaving them to figure it out on their own. The result is a much more satisfying and value-driven user experience, which drastically reduces churn, making their product “sticky.”How Can I Implement This?
There are many excellent customer onboarding tools available to help build experiences like these.
- Appcues: Appcues offers a platform for building product tours. It is packed with features and pricing starts at $249/month.
- Userpilot: Userpilot is similar to Appcues, but it offers more product experience based tools as well. Also starts at $249/month.
- GuideSail: The GuideSail chrome extension helps you build product tours in seconds + basic analytics. It's built for businesses of all sizes, starting at $27/month
More from GuideSail
Your Guide to Understanding and Fixing SaaS Churn
Stop guessing why users leave. Learn how to analyze SaaS churn with data and implement proven strategies to improve retention and product adoption.

Stop Early Churn: Use Product Tours as Your Secret Weapon
Don't just show features. Guide users to value and watch your churn rate drop.

What is user onboarding, and why is it important?
User Onboarding: The Essential Guide to Reducing Churn and Increasing SaaS Retention